Making Design Within Reach for online shoppers
Project Goal
Create a truly exceptional, customer-centric e-commerce architecture that can scale across all of Herman Miller Group. Herman Miller Group is our family of brands, including Design Within Reach.
My Role
Responsible for visual design, discovery and ideation, user research
Team
Kylie Crocker, Product Designer
Caraline Visuri, Product Designer
Raechel Mackenzie, User Experience Designer
Carl Dunker, Digital Content Strategist
Jeremy Abrahams, User Experience Design Lead
Ryan Ganns, User Interface Design Lead
Eric Ishii-Eckhardt, Director of Digital Design
BASIC®, Agency
Agency Partner
We partnered with BASIC® to refresh the brand expression and create and underlying scalable architecture.
Roles + Responsibilities
Immersion + Synthesis
Customer Research - Herman Miller
Experience Strategy - Basic®
Strategy + Concepts
Brand Expression - Basic®
Product Design Wireframes - Herman Miller / Basic®
Design Execution + Guidelines
Product Design Visual Design Styleguide - Herman Miller / Basic®
Iterative Customer Research - Herman Miller
Implementation
Development Execution - Herman Miller / Basic®
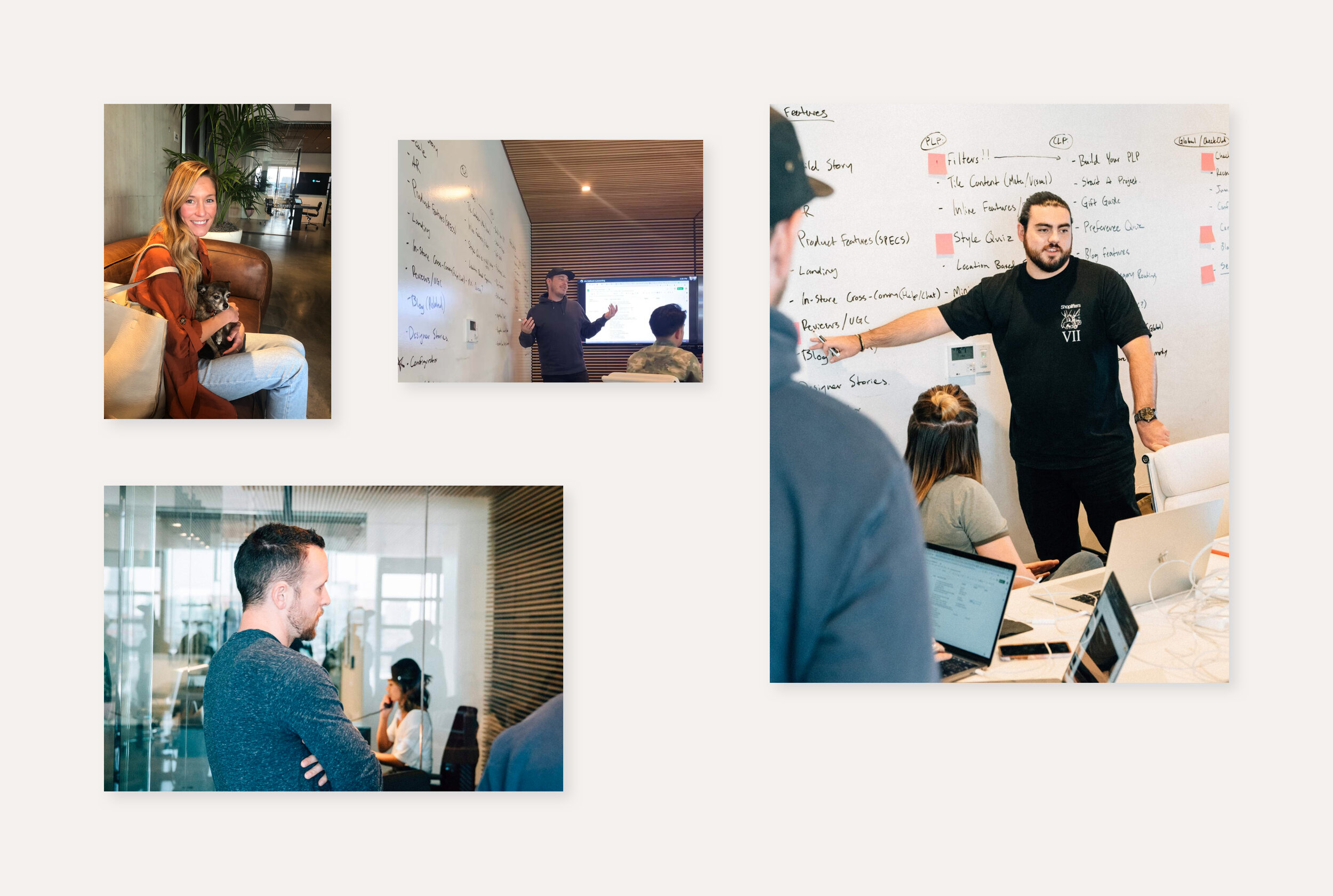
Immersion Synthesis
We had two in-person workshops where both teams came together to set the tone for our collaboration through out the project. At the beginning project kickoff, we shared out audience research and customer insights that our team had conducted at the start of the project. We aligned on ways of working together as well as a shared tool stack. Together both teams conducted a series of stakeholder interviews to gain a clear understanding of the businesses top concerns and establish priorities. The information we collected was later synthesized into an experience strategy deck.
After a one-week immersion we outlined a list of benchmarks for the experience that were aimed at improving engagement, conversion, and overall company revenue.
Experience Strategy
We worked with Basic to establish design principles around the new digital experience. On-site immersion, user testing, and countless brainstorming sessions between both teams helped to inform our strategy. Key takeaways and insights were translated into creative briefs and a design system that spoke to business and brand aspirations.
Customer Research
We did 80+ customer interviews and identified the areas we could make the biggest impact on our customers' journeys. We distilled these into 57 common user journeys and prioritized four that we felt best represented customer motivations, needs, and pain points. Through testing these journeys, our goal was to improve the consideration phase for all customers through improved guidance and more educational content.
Experience Vision
Collectively, both of our teams aligned on crafting a branded experience that’s curated, dynamic, engaging, and optimistic. We wanted the new DWR.com to be a place where customers can explore and find inspiration—helping them write the stories of their homes.
Strategy + Concepts
We curated a collection of swipe together as a group based on the features, which stemmed from the “how might we’s” from the strategy deck. By framing each challenge as a "How Might We question, it allowed us to approach each challenge as an opportunity.
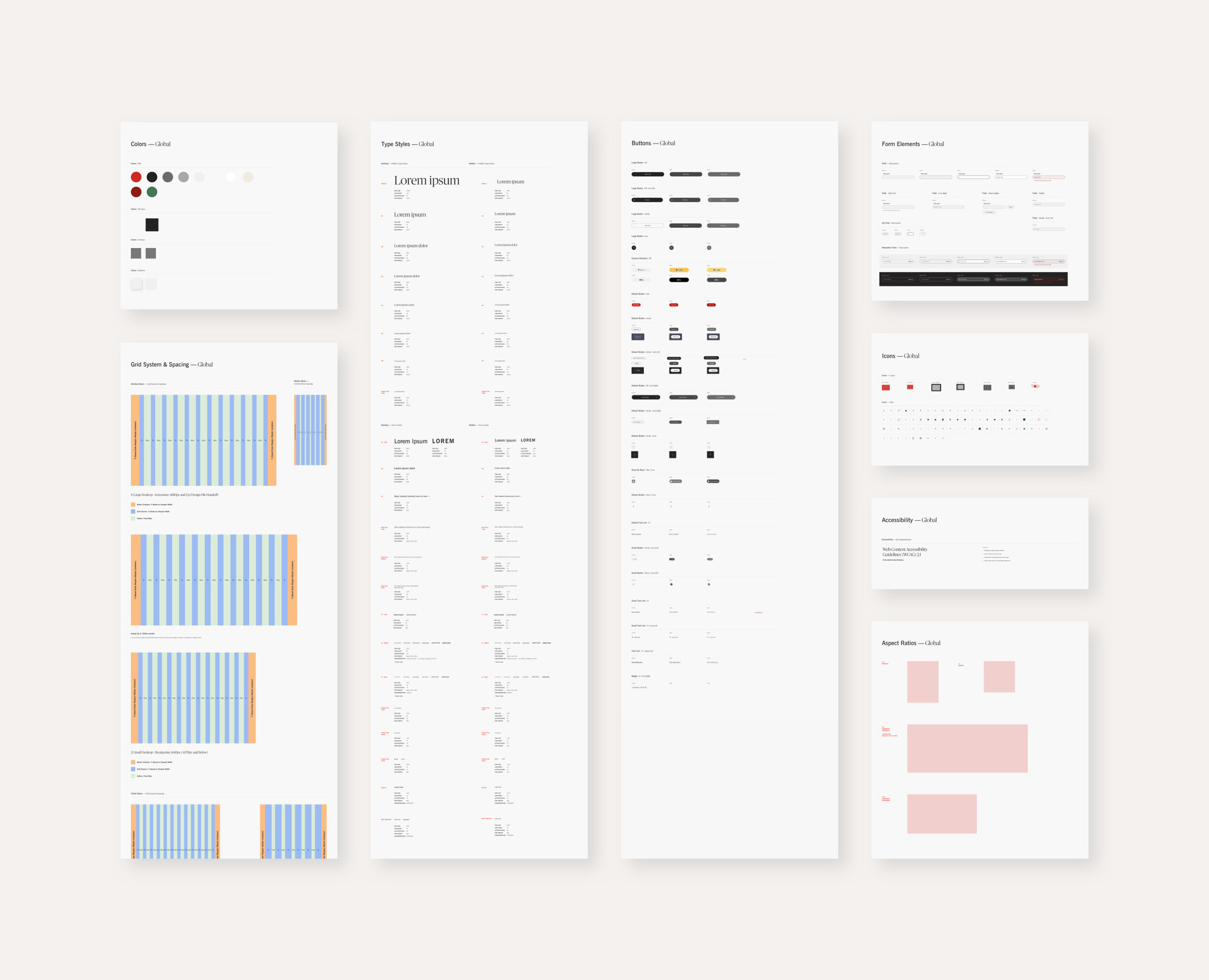
Design Execution + Guidelines
We established a refined typographic system, a detailed color strategy, and all-new UI components focused on bringing DWR’s modern personality to the forefront of the experience.
Exaggerated spacing and thoughtful use of color are at the core of the design language, aimed at creating focus on the brand’s world-class content, as well as developing a sense of editorial rhythm as you explore key pages.
Styleguide
Component Library
Promotions are a key driver for DWR. With this in mind, we created a system of strategic
placements to capture users’ attention without obstructing the shopping flow.
Contextual category pages for inspiration as well as guidance
Homepage
Product Detail Page
Product Listing Page
Product Detail Page, Configurator
Collection Page
Key Results
300% increase in eCom revenue YOY
2x increase in transactions
38% increase in conversion
10% increase in aov
2x increase in new visitor revenue